
The marketing world is full of jargon and acronyms like SEO, CMS, CRM, inbound, outbound... the list goes on and on. In your research, you’ve probably come across some industry thought leaders using terms like Schema markup, microdata, and rich snippets. But what do they mean?
What is Schema markup?
Schema markup is microdata added to your website’s HTML that provides search engines with additional information about the content of your pages and highlights information that should be featured on search engine result pages (SERPs) in rich snippets.
Schema markup makes your content easier to categorize.
Basically, Schema markup provides search engine crawlers with code that helps these crawlers understand the context of your pages and instructs them to display information like your organization's address, phone number, product or service prices, etc. in search engine results. Schema.org provides a great example of how context is beneficial to search engines for determining the links that should to be displayed on SERPs:
HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means—“Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.
In this case, Schema markup can indicate the meaning of the text string “Avatar,” which in turn helps search engines to serve quality results that answer users' queries.
Schema markup enables rich snippets.
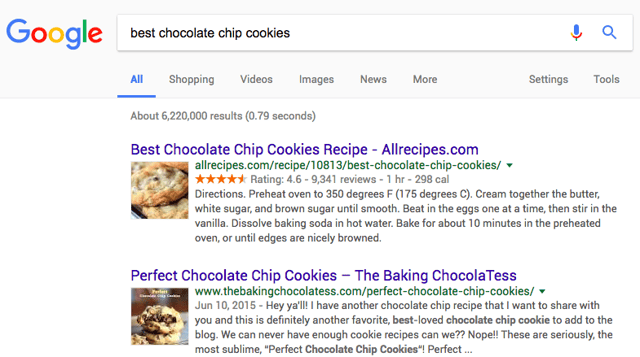
As previously mentioned, Schema can also be used to display result listings with additional information, also known as rich snippets. Rich snippets may include star-rating, hours, product availability, price, etc. The image below shows an example of a rich snippet. Notice that the listing for allrecipes.com includes star-rating, estimated cook time, and calorie count. This is the result of Schema markup.

Why is this important?
Schema markup allows search engines to return more meaningful results to users, and it helps websites that include it stand out on SERPs. If everyone has the standard title, URL, and description, and you have star-rating and hours of operations, then your site will be better able to grab users’ attention. At this stage of the game, it’s all about being the one to attract the most attention. Attract attention, get a click, and from that click a relationship can grow.
Search Engine Journal states that with Schema markup, “website owners can see higher CTRs and lower bounce rates because of the increased relevancy that rich snippets provide for their results.”
If you’re interested in implementing a new search engine optimization (SEO) strategy, schedule a consultation with one of Blue Frog's inbound marketing strategists today.
Blue Frog is an inbound marketing agency with offices located in Denver, CO, Des Moines, IA, and Huron, OH. If you don't live in any of these locations, don't worry. We work with businesses all across the nation. Contact us!



