
Inbound marketers often take pride in our ability to approach life with empathy. We understand that we live in a diverse world where no two individuals have the same story, background, or experience. When developing marketing strategies, it is critical to understand that people often experience barriers to access and that it’s your responsibility to eliminate those barriers and create more equal opportunity for your market. HubSpot puts it quite simply by saying “accessibility is not a feature”; it requires a caring approach and a great deal of thought.
A Brief Background of the ADA
In the wake of the Civil Rights movement, the Americans with Disabilities Act (ADA) of 1990 was passed to provide a clear, comprehensive prohibition of discrimination on the basis of disability. Before we dive in, there are a couple of words associated with this topic that I want to provide some definitions for to better clarify how the ADA may affect your business.
Disability, as defined by the ADA, is “a physical or mental impairment that substantially limits one or more major life activities; … a record of such an impairment; or being regarded as having such an impairment.” ADA compliance refers to abiding by the ADA guidelines applicable to one’s industry with regard to discrimination on the basis of disability. (Digital marketers are primarily concerned with the accessibility of web content.)
Web Content Accessibility Guidelines
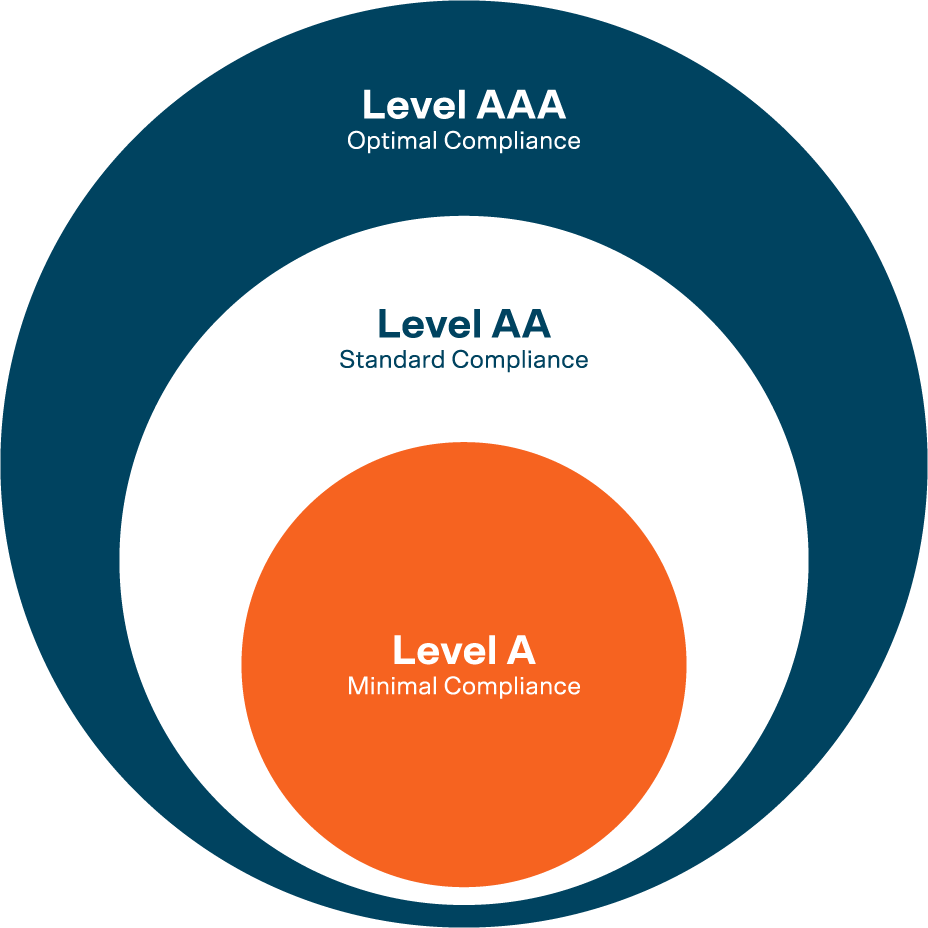
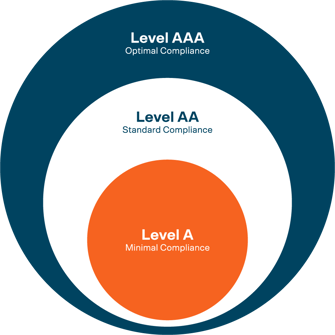
The Web Content Accessibility Guidelines (WCAG) were developed with the goal of creating a shared standard for web accessibility. WCAG 2.1, published in 2018, was built with four principles in mind for web content: perceivable, operable, understandable, and robust. It’s important to note that accessibility is evaluated on a page-by-page basis, and within the WCAG 2.1, there are three cumulative levels of conformance that a webpage can meet: Level A, AA, and AAA.
Level A
In order to meet the first level of conformance, there are 25 criteria that a webpage must satisfy. Examples of Level A conformance criteria include providing alt-text for all non-text content, ensuring the page is navigable by keyboard, and meaning is not conveyed through shape, size, color, etc. alone. This is the minimum level of compliance and if pages on your site do not meet Level A, it is extremely difficult if not impossible for disabled users to interact with your site.
Level AA

The next level of WCAG conformance is Level AA and should be the standard of compliance that every website should aim to meet.
To meet reach AA conformance, you must first satisfy all the Level A criteria plus an additional 13 criteria. Some notable differences in Level A and AA are increased color contrast ratio requirements and some increased mobile accessibility considerations.
Level AAA
The final WCAG conformance level is AAA, building off the AA criteria you must satisfy an additional 23 criteria to reach AAA. This is not the industry standard because it is not feasible for all types of content to meet this conformance level. Similar to the differences between A and AA, as you move from AA to AAA, color contrast ratios requirements are increased and there are even more mobile accessibility concerns addressed.
Working Draft of WCAG 2.2 Scheduled for Spring 2022.
Lawsuits for ADA non-compliance typically involve physical barriers to entrance (e.g., failing to provide a wheelchair-accessible ramp), but in recent years, private business websites have been considered “places of public accommodation,” making website accessibility issues fall under the umbrella of the ADA.
How Does ADA Compliance Affect My Website?
Census data tells us that 12.7% of Americans—more than 41 million people—live with a disability. The WHO estimates that more than a billion people, or about 15% of the world’s adult population, is affected by a disability. The number of active websites hosted, managed, and/or engaged in business in the U.S. is ever-growing, with the total number of websites topping 133 million as of Q3 2021. Considering these statistics, the importance of website accessibility for both disabled users and website authors is hard to overlook.
Whether you own the domain or have work associated with the site, a non-compliant website puts you at risk of lost visitors as well as costly lawsuits. Making your site more ADA compliant can impact your website’s visibility because it requires a focus on user experience, which is a major factor in Google’s most recent search algorithm update. A high-performing website, successful SEO strategy, and pleasant user experience means nothing for users who can’t access your site. Developers often find that when addressing website accessibility issues, they end up solving other UX and SEO issues as well.
Accessibility Resources for Developers
Savvy developers are well versed in the strategies and practices needed to develop a highly accessible website. Listed below are a few developer tools designed to enhance website accessibility.
ARIA Tags
Accessible Rich Internet Applications (ARIAs) are used to change the semantics or exposed meaning of HTML elements. ARIA is used with the goal of making web content and applications more accessible to users with disabilities. Check out this guide to increase your site’s accessibility using ARIA.
Alt Text
Alt text provides context for search engines as well as for visitors who consume your content via a screen reader. Typically, this appears as a string of text that describes images or the transcript of a video on your page. A notable misconception is that alt text should be used for EVERY element of non-text content on your website. However, if an image’s purpose is purely cosmetic, then descriptive alt text would not add value to the page, so instead the alt attribute should be left blank and a role=”presentation” attribute should be added.
Contrast/Bolding
Contrast/bolding is one of the most common oversights when it comes to WCAG conformance. There are different levels of conformance specific to color contrast and bolding to meet the AA standards, depending on the type of text. For normal text, the target is to have a contrast ratio of 4.5:1, and for large or bold text, the target is a 3:1 contrast ratio.
Screen Reading Tech
Developers need to understand how screen reading tech consumes web content differently than humans do. Screen readers translate HTML files into speech or braille so that people with visual disabilities can consume your website. Structuring your code with semantically rich HTML tags provides screen-reading tools with the context they need to interpret your site accurately.
How Can I Test My Website's Accessibility?
The market for apps and tools that test and optimize accessibility is very active. You can take various paths to audit your site’s accessibility and determine how you can minimize violations. Below are a few different approaches we recommend for evaluating and optimizing your site’s accessibility.
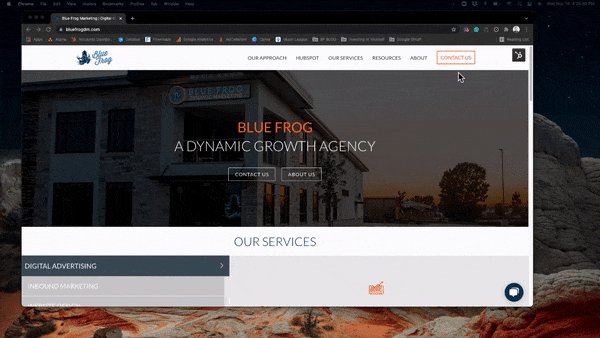
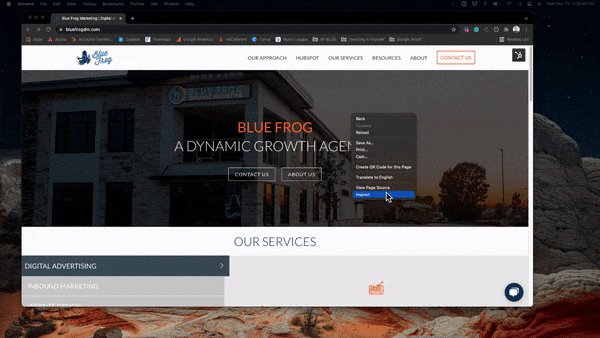
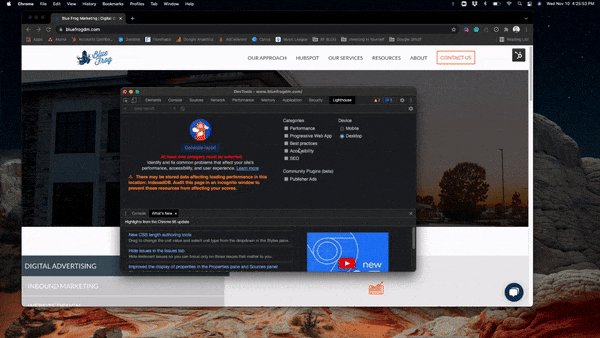
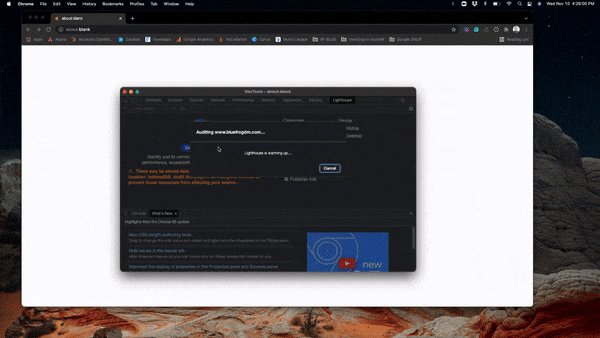
Lighthouse via Chrome DevTools
Open a web page in Google Chrome, right-click and navigate to “Inspect.” Select the Lighthouse tab within DevTools. To run an audit on a page, select “Accessibility” for Categories and then “Generate report.” The accessibility report that is generated provides an overall score for the current page you are on as well as a list of accessibility tests that passed and failed. This report and the other reports Lighthouse offers can give valuable insights into the overall health of the page as well as its accessibility.
WAVE Extension
WAVE is a web accessibility tool that was created specifically as a resource for the authors of accessible web content (i.e., developers). Our developers are big fans of this tool for auditing accessibility for the following reasons:
-
- Errors are visually overlaid on the page to help developers easily decipher issues
- WAVE differentiates between contrast and parsing errors.
- WAVE links to the WCAG documentation and provides plain English explanations and best practices for addressing that specific issue.
Install the WAVE Browser Extension to get a detailed page-by-page evaluation of your site.
Manual Site Audit
Accessibility tools can only take you so far. The tools above can give you a great start, but to properly evaluate and optimize your website, nothing can beat a human touch. Accessibility audits are a highly manual process and require considerable thought. To get it done effectively, work with an experienced partner who will tailor their process to your unique business needs while taking an empathetic and thorough approach to accessibility.
Making your site more accessible lets you reach a wider audience, can improve your SEO, and will help you avoid legal trouble. To learn more tips for improving your website and attracting more visitors, subscribe to our blog or check out our free ebooks.